Aperture Component¶

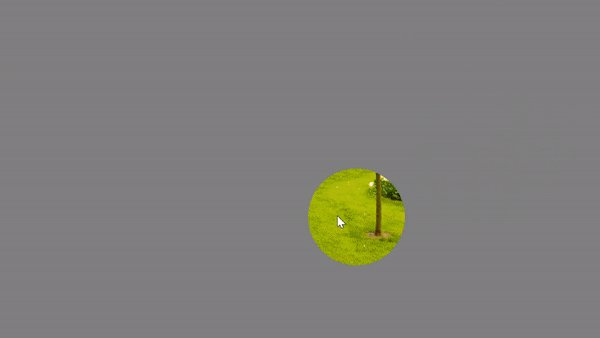
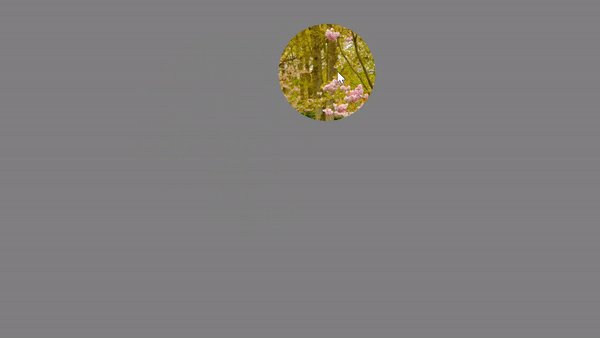
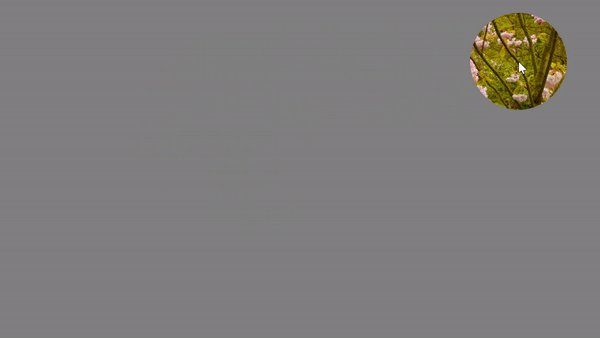
This component can be used to filter the visual display, as if the subject is looking at it through an opening (i.e. add an image component, as the background image, then add an aperture to show part of the image). Currently, in builder, only circular apertures are supported (you can change the shape by specifying your aperture in a code component- we are hoping to make it easier to do this through builder soon!). Moreover, only one aperture is enabled at a time. You can’t “double up”: a second aperture takes precedence. Currently this component does not run online (see the status of online options, but you can achieve something similar online using an image with a mask: see an example demo here with corresponding PsychoPy experiment files here or by using the MouseView plugin.
- Categories:
Stimuli
- Works in:
PsychoPy
Parameters¶
Basic¶
The required attributes of the stimulus, controlling its basic function and behaviour
- Name
Everything in a PsychoPy® experiment needs a unique name. The name should contain only letters, numbers and underscores (no punctuation marks or spaces).
- Start
When the Aperture Component should start, see Defining the onset/duration of components.
- Expected start (s)
If you are using frames to control timing of your stimuli, you can add an expected start time to display the component timeline in the routine.
- Start type
How do you want to define your start point?
Options:
time (s)
frame N
condition
- Stop
When the Aperture Component should stop, see Defining the onset/duration of components.
- Expected duration (s)
If you are using frames to control timing of your stimuli, you can add an expected duration to display the component timeline in the routine.
- Stop type
How do you want to define your end point?
Options:
duration (s)
duration (frames)
time (s)
frame N
condition
- Shape
What shape is this? With ‘regular polygon…’ you can set number of vertices and with ‘custom polygon…’ you can set vertices
Options:
Line
Triangle
Rectangle
Circle
Cross
Star
Arrow
Regular polygon…
Custom polygon…
- Num. vertices
How many vertices in your regular polygon?
- Vertices
What are the vertices of your polygon? Should be an nx2 array or a list of [x, y] lists
Layout¶
How should the stimulus be laid out on screen? Padding, margins, size, position, etc.
- Size
How big is the aperture? (a single number for diameter)
- Position [x,y]
Where is the aperture centred?
- Spatial units
Spatial units for this stimulus (e.g. for its position and size), see Units for the window and stimuli for more info.
Options:
from exp settings
deg
cm
pix
norm
height
degFlatPos
degFlat
- Anchor
Which point in this stimulus should be anchored to the point specified by Position [x,y]?
Options:
center
top-center
bottom-center
center-left
center-right
top-left
top-right
bottom-left
bottom-right
- Orientation
Orientation of this stimulus (in deg)
Options:
-360
360
- Draggable?
Should this stimulus be moveble by clicking and dragging?
Data¶
What information about this Component should be saved?
- Save onset/offset times
Store the onset/offset times in the data file (as well as in the log file).
- Sync timing with screen refresh
Synchronize times with screen refresh (good for visual stimuli and responses based on them)
Testing¶
Tools for testing, debugging and checking the performance of this Component.
- Disable Component
Disable this Component
- Validate with…
Name of the Validator Routine to use to check the timing of this stimulus. Options are generated live, so will vary according to your setup.
See also
API reference for Aperture